Embedding Pardot Form
1. Create a form
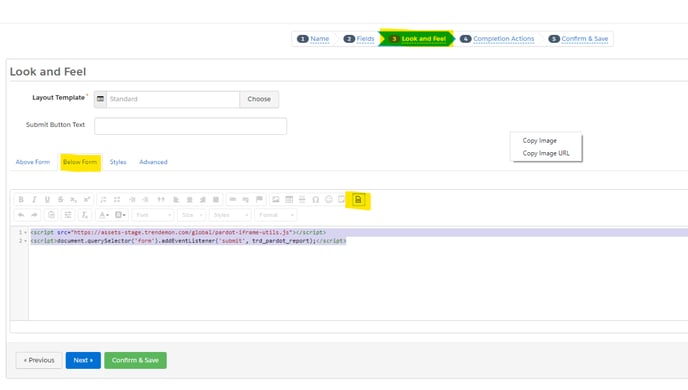
2. Go to "look and Feel" step, "Bellow form" tab and add the next code:
<script src="https://assets.trendemon.com/global/pardot-iframe-utils.js"></script>
<script>document.querySelector('form').addEventListener('submit', trd_pardot_report);</script>
<script>document.querySelector('form').addEventListener('submit', trd_pardot_report);</script>

3. Go to Completion Actions step, "Thank You Content" tab and add the next code:
<script src="https://assets.trendemon.com/global/pardot-iframe-utils.js"></script>
<script>trd_pardot_notify();</script>

4. Paste embedded code to the Trendemon Unit
- Open the Forms page
- In Account Engagement, select Marketing | Forms | Forms.
- In the Lightning app, select Content and then Forms. - Open the form you want to work with.
- Click the arrow, and select View HTML code from the dropdown.4. Copy the iframe code, and paste it
.png?width=688&height=162&name=image%20(7).png)